全局对象 window
ECMAScript 规定全局对象叫做 global,但是浏览器把 window 作为全局对象(浏览器先存在的) window 就是一个哈希表,有很多属性。 window 的属性就是全局变量。 这些全局变量分为两种:
- 一种是 ECMAScript 规定的
- global.parseInt
- global.parseFloat
- global.Number
- global.String
- global.Boolean
- global.Object
- 一种是浏览器自己加的属性
- window.alert
- window.prompt
- window.comfirm
- window.console.log
- window.console.dir
- window.document
- window.document.createElement
- window.document.getElementById
全局函数
- Number var n = new Number(1) 创建一个 Number 对象 1 与 new Number(1) 的区别是什么?基本对象在stack里,new出来的对象在heap里。
- String var s = new String(‘hello’) 创建一个 String 对象 ‘hello’ 与 new String(‘hello’) 的区别是什么?基本对象在stack里,new出来的对象在heap里。
- Boolean var b = new Boolean(true) 创建一个 Boolean 对象 true 与 new Boolean(true) 的区别是什么?基本对象在stack里,new出来的对象在heap里。
- Object var o1 = {} var o2 = new Object() o1 和 o2 没区别
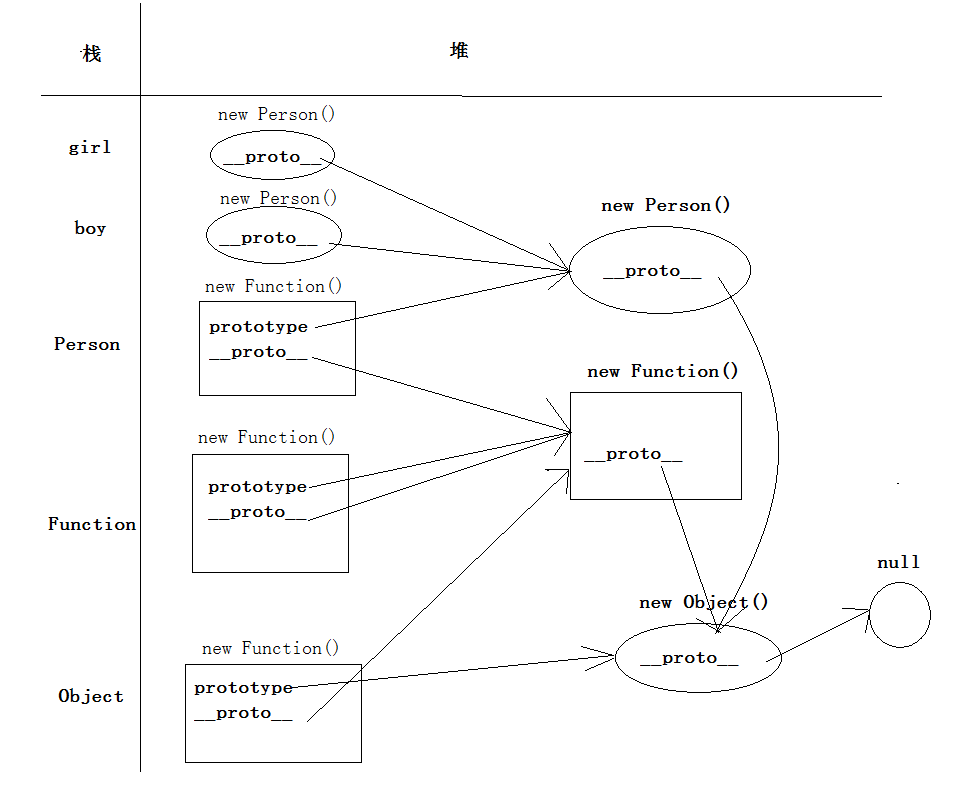
公用的属性藏在哪
所有对象都有 toString 和 valueOf 属性,那么我们是否有必要给每个对象一个 toString 和 valueOf 呢?
明显不需要。
JS 的做法是把 toString 和 valueOf 放在一个对象里(暂且叫做公用属性组成的对象)
然后让每一个对象的 __proto__ 存储这个「公用属性组成的对象」的地址。
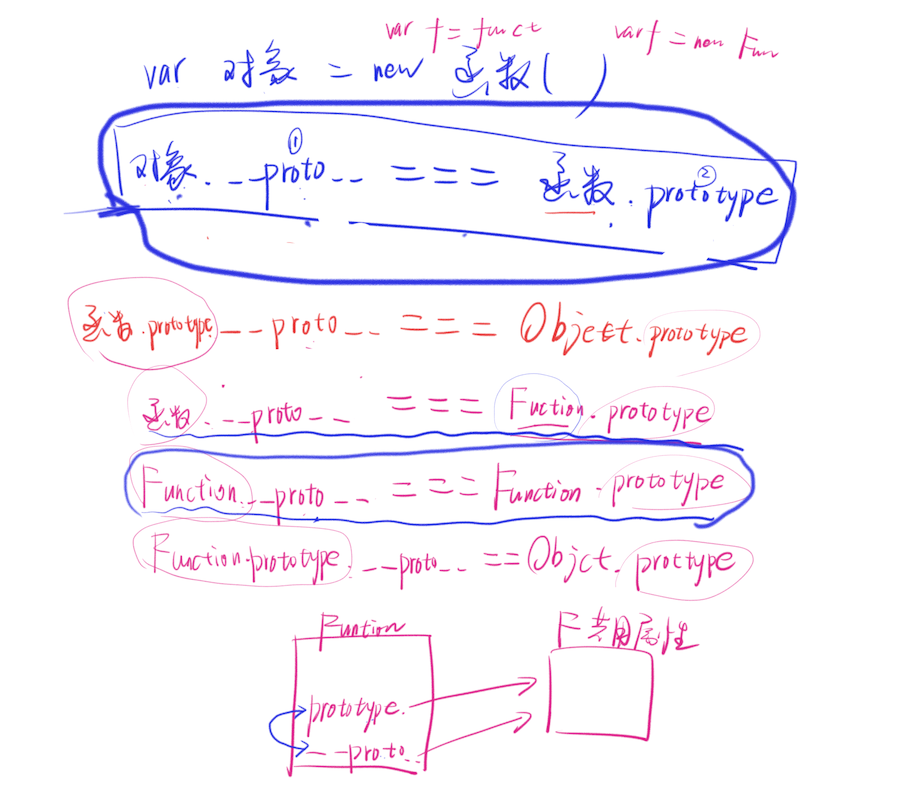
重要公式
1 | var 对象 = new 函数() |